How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community

Resizing box elements and typography without media queries in CSS | by Emilija Stojmenovska | Netcetera Tech Blog


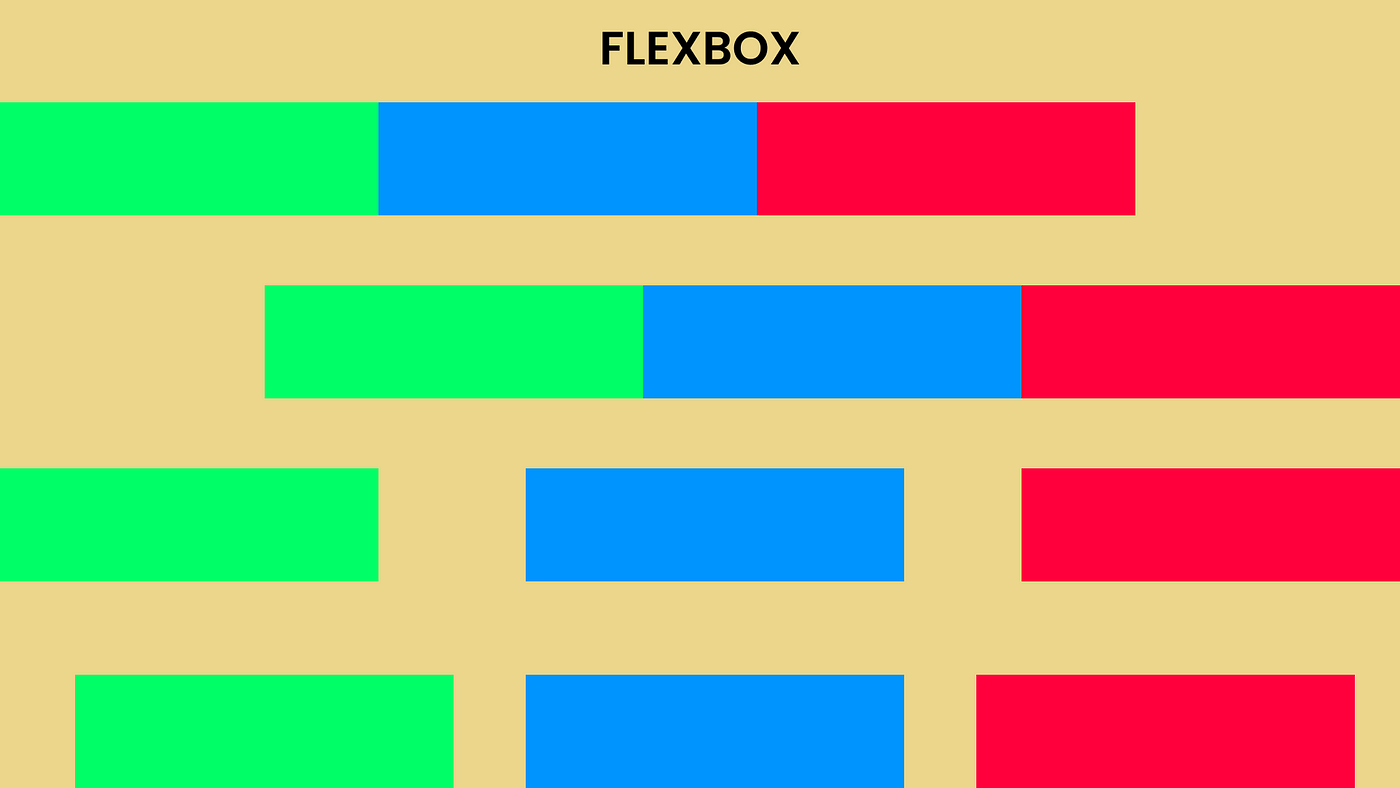
![Getting Started With CSS Flexbox [Tutorial] Getting Started With CSS Flexbox [Tutorial]](https://www.lambdatest.com/blog/wp-content/uploads/2021/06/newer-elements.png)








![Getting Started With CSS Flexbox [Tutorial] Getting Started With CSS Flexbox [Tutorial]](https://www.lambdatest.com/blog/wp-content/uploads/2021/06/CSS-Flexbox-1024x397.png)